Mehr Umsatz und das so schnell und so leicht wie möglich. Der Traum von fast allen e-Commerce Händlern. Das Netz ist voll von sogenannten Growth Hacks. Viel wird versprochen: “Setze diese und jene Punkte um und deine Shopbestellungen werden sich garantiert erhöhen.“ Aus unserer Erfahrung können wir dir sagen, dass es diese Growth Hacks so nicht gibt.
Wenn es keine Hacks gibt, was machen die Unicorns der Branche anders und worin unterscheiden sie sich von einem normalen Shop? Umsatzwachstum ist ein langer und stetiger Prozess.
Damit du diesen Prozess möglichst leicht umsetzen kannst, möchten wir dir vier Prinzipien vorstellen mit deren Hilfe du dem Umsatz deines Shops steigern kannst.
In diesem Blog-Beitrag stellen wir die ersten beiden der vier Prinzipien genauer vor. Hältst du dich an diese, dann bist du auf dem besten Weg deinen Umsatz weiter zu skalieren.
Prinzip Nummer 1: Funktionalität über Design
Im Grunde ein leicht zu befolgendes und logisches Prinzip. Anstatt, dass deine Seite einen Design-Award gewinnen muss, solltest du zuerst sicherstellen, dass alles auf deiner Website funktioniert.
Die Funktionalität des Shops ist das Fundament, auf dem du deinen unternehmerischen Erfolg stellst.
Funktionalität geht aber noch einen Schritt weiter. Es beschreibt nicht nur die technische Funktionsweise, sondern auch Kundennutzen, Intuitivität und der Einsatz von psychologischen Triggern.
Dein Shop ist das digitale Aushängeschild deiner Firma. Vielen Unternehmen ist es daher besonders wichtig, dass der Shop oder die Plattform vor allem schön designt ist. Es soll alles sehr modern, reduziert und clean sein. Insgeheim träumt jeder Unternehmer von seinem eigenen Apple-Lookalike Online-Shop.
Mehr Umsatz durch ein schickes Design?
Die Frage ist aber eine andere: Ist so ein hochmodernes Design dem User wirklich wichtig? Dies solltest du zuvor umfangreich evaluieren.
Nicht falsch verstehen: Ein starkes und gutes Design ist wichtig für den Erfolg deines Shops! User fällen unterbewusst innerhalb weniger Millisekunden die Entscheidung, ob die Website für sie “gut” ist oder nicht. Der Konkurrent ist eben auch nur einen Klick entfernt.
Der entscheidende Punkt ist aber: Wie definiert man ein starkes und gutes Design?
Wie schon gesagt: Für Viele ist es die bloße Schönheit und Darstellung. Ein starkes Design ist aber weit mehr als das – denn es stellt die User-Bedürfnisse in den Vordergrund, berücksichtigt visuelle Hierarchie, die implizite Wahrnehmung und ist leicht und intuitiv zu bedienen.
In unserem Video zu dem Prinzip der Funktionalität zeigt dir Robert nochmal anhand eines alltäglichen Praxisbeispiels, weshalb du in der Regel Funktionalität über Design stellen solltest.
Umsatz-Verlust durch Designupdates und Relaunch:
Aus vielen Gesprächen mit Kunden können wir teilen, dass große Veränderungen an der Website häufig nicht das erhoffte Umsatzwachstum mit sich bringen. Die Gründe liegen in der mangelhaften Research. In einigen Fällen steht der Wunsch mithilfe eines tollen Designs, den Shop zu einem Aushängeschild zu machen, dem eigentlichen Ziel – mehr Umsatz zu generieren – entgegen.
Dies lässt sich mit einem Beispiel gut erklären:
Ein Unternehmen bietet beispielsweise günstige Produkte an, aber durch einen Relaunch wurde das Design so verändert, dass die Website nun den Eindruck erweckt, als ob es sich um einen hochpreisigen Shop handelt.
Hier wurde vor dem Design-Update nicht evaluiert. Die Folge ist eine “Optimierung” vorbei an der Zielgruppe. Vor allem Bestandskunden aber auch neue Nutzer sind irritiert, weil die implizierte Wahrnehmung (das hochwertige Design) in ihrem Kopf mit hohen Preisen verbunden wird. Dies kann zu einem Umsatz-Verlust führen, da nun die preisbewusste Zielgruppe nicht mehr treffend angesprochen wird.
Ein weniger drastisches Beispiel:
Ergänzungs-Texte und Beschreibungen der Artikel werden weggelassen, weil es im neuen Design nicht mehr reinpasst.
Für den Designer oder den Verantwortlichen sind es nur kleine Details – für den Nutzer können es relevante Faktoren sein, die zum Kauf führen oder eben nicht. Auch hier können Design-Verbesserungen zu Umsatz-Killern werden.
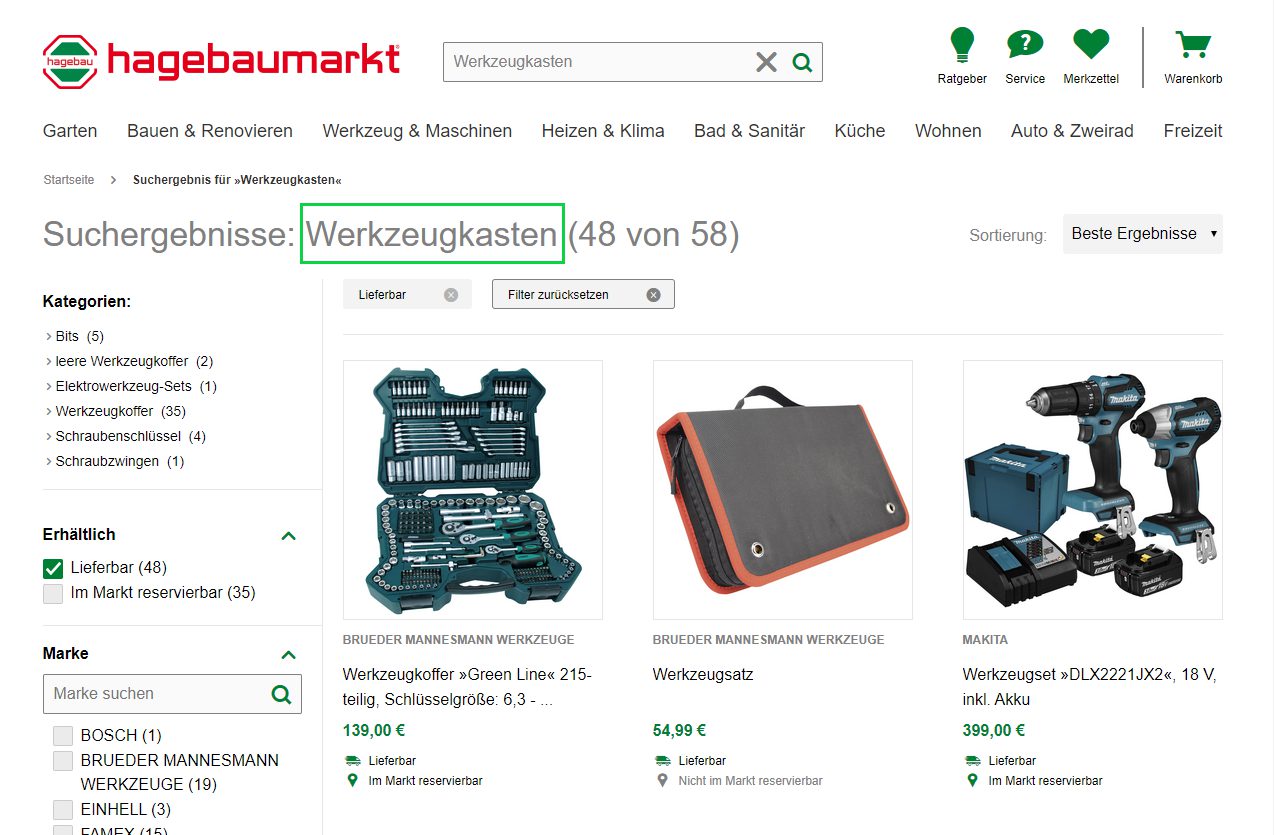
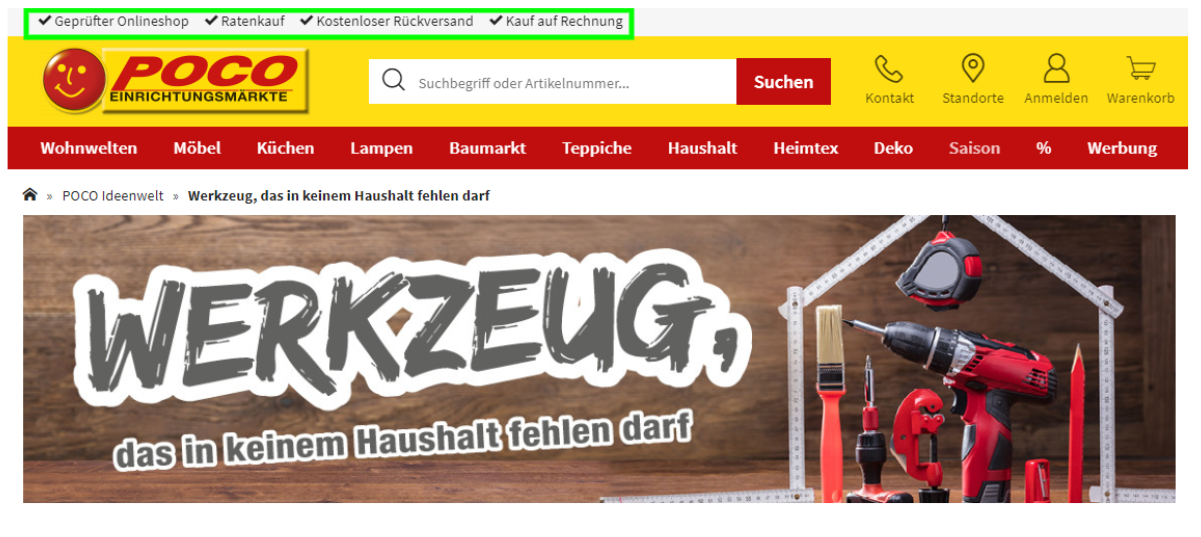
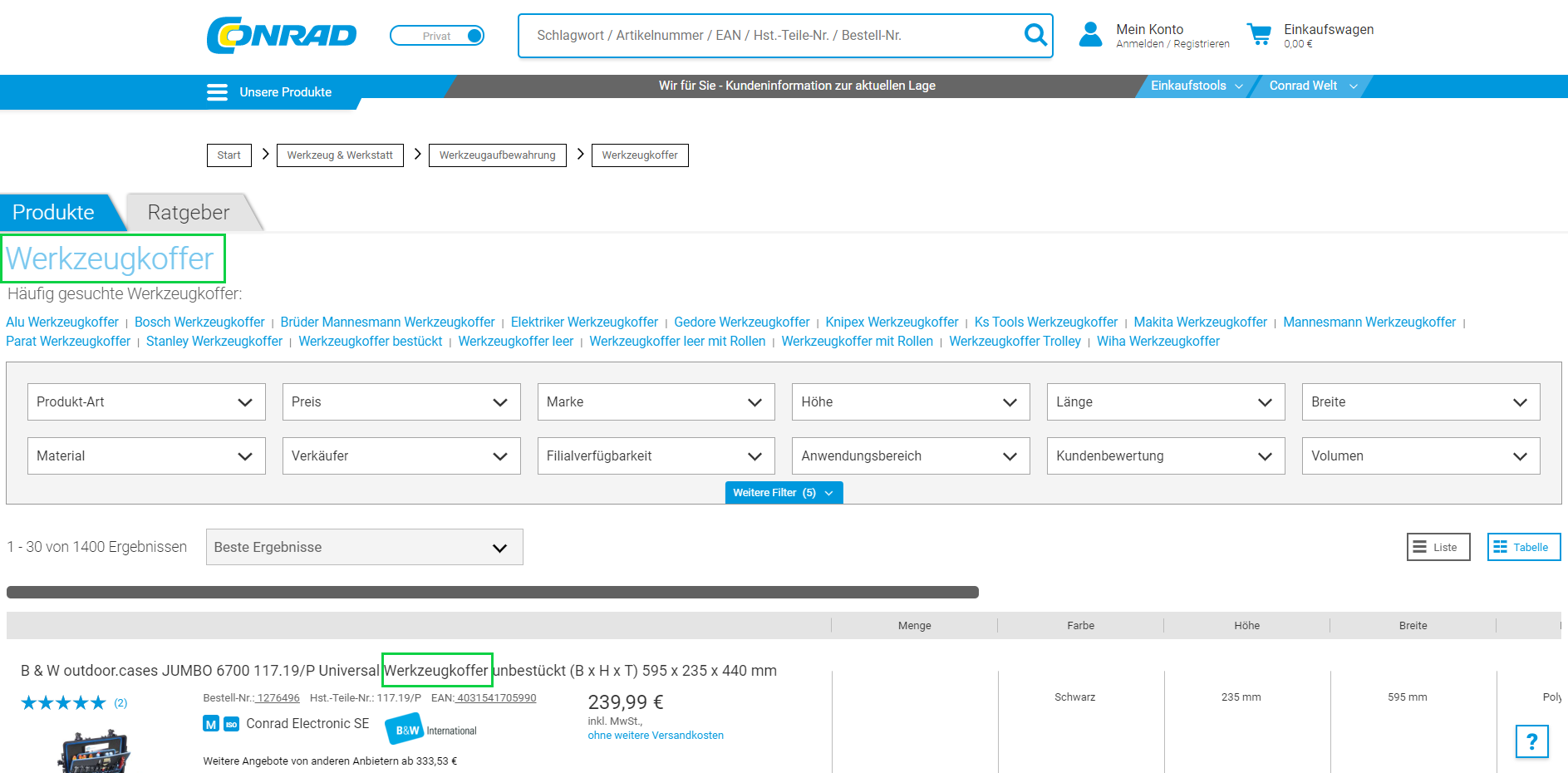
Wenn du dir die besten und umsatzstärksten Shops anschaust, wirst du erkennen, dass diese nicht die Schönsten, aber dafür enorm kundenzentriert sind.
Der User mit seinen Bedürfnissen steht bei diesen Websites im Mittelpunkt.
Natürlich darf man bei den erfolgreichsten Unternehmen nicht vergessen, dass viele Dinge den Umsatz positiv beeinflussen: Positionierung, Brand, Geschäftsmodell und viele weitere Elemente.
Aber im Kern vereinen die erfolgreichen Websites eins: Sie kennen und verstehen Ihre User und Kunden im Detail.
Prinzip Nummer 2: Online-Experimente und Tests durchführen
Testen, testen, testen. Deinen Online-Shop weiterzuentwickeln und mehr Umsatz zu machen ist ein langer Weg. Es bedarf dabei richtiger Detektiv-Arbeit. Was funktioniert, wo am besten? Wie kannst du den Kundennutzen noch stärker auf deiner Seite platzieren?
Wenn du dir diese Fragen stellst, dann bist du auf dem richtigen Weg. Du unterscheidest dich von einem Großteil (der weniger erfolgreichen) Unternehmen.
E-Commerce Unternehmen mit langsamen Wachstumsraten gehen bei der Veränderung oder Optimierung ihres Shops häufig einen dieser drei Wege:
- Über Jahre hinweg bleibt die Website unangetastet.
- Nach einigen Jahren findet ein kompletter Relaunch statt.
- Verbesserungsideen werden direkt – ohne Evaluierung – in die Website implementiert
In unserem Video zu Prinzip Nummer 2 erklärt dir Robert, weshalb du deine Website ständigen Tests unterziehen solltest.
Wie verschaffen sich die Big-Player durch Testing einen Vorteil?
Du kannst dir sicher sein – bist du auf Booking.com, Amazon oder Ebay unterwegs, dann wirst du dich in einem Experiment oder Test befinden.
Ein Experiment könnte hier bedeuten: Du als User A siehst beispielsweise eine andere Version der Startseite als User B.
Dabei kann der Test von Elementveränderungen, wie Button-Beschriftungen bis hin zu kontrastreichen Tests, wie dem Einsetzen einer neuen Sektion auf der Seite gehen.
Über den Test der verschiedenen Varianten wird herausgefunden, welche Version der Startseite den höheren Business-Impact hat. Dies kann durch KPIs wie mehr Umsatz oder Anfragen validiert werden.
Handelt es sich bei der getesteten Seite um eine, deren vorrangiges Ziel nicht der Umsatz ist, sondern dass die Nutzer mit der Seite interagieren, dann lässt sich der Impact auch mit Klicks oder Verweildauern messen.
Die Vorteile des ständigen Testens:
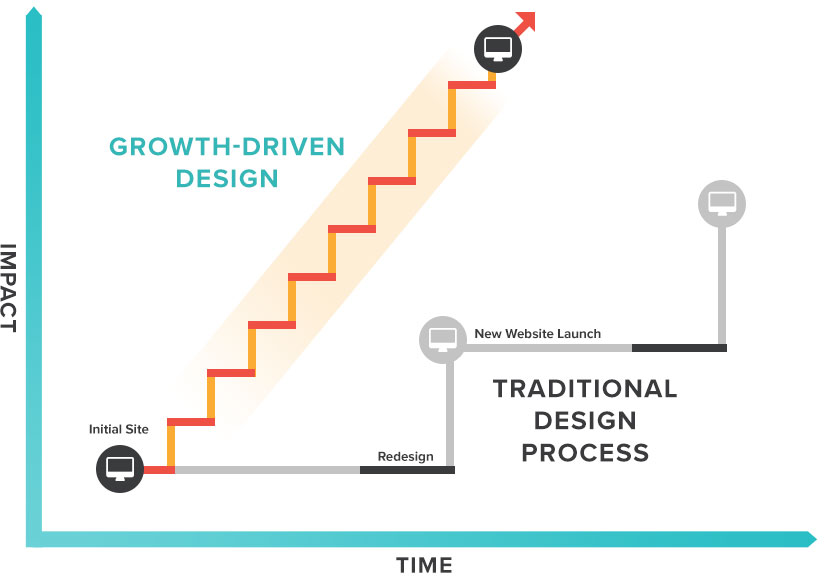
Das Prinzip des Testens lässt sich auch grafisch gut darstellen:
Stelle dir die Weiterentwicklung deiner Website als eine Treppe vor. Du möchtest diese Treppe immer weiter nach oben gehen und deinen Shop kontinuierlich verbessern.
Gehst du den Weg des Testens (Growth-Driven Design), dann musst du erstmal viele Stufen nehmen. Auf den ersten Blick schaut das anstrengender aus, als wenige Stufen wie im traditionellen Design Prozess zu nehmen.
Aber denk dran: Die Stufen sind kleiner, deshalb sind die Schritte mit viel weniger Kraftaufwand verbunden. Gehst du den anderen Weg, musst du eine ganze Kletterausrüstung für eine Stufe dabeihaben.
Darüber hinaus ist es beim Growth Driven Design weitaus weniger schlimm, wenn du eine Stufe zurückgehen musst – weil sich der Erfolg doch nicht so eingestellt hat wie erhofft. Musst du dich hingegen wieder komplett abseilen, dann ist es nicht nur mit mehr Zeitaufwand, sondern auch mit mehr Ärger verbunden.
Im Grunde lassen sich die Vorteile des Testens in drei Bereiche einsortieren.
- Es bietet enorme wirtschaftliche Sicherheit, weil die Auswirkung jedes Tests und Experiments genau gemessen und validiert wird. Dadurch lernst du ganz genau, welche Änderungen du auf deiner Website umsetzen kannst und von welchen Änderungen du lieber Abstand nehmen solltest.
- Testen ist ein ressourcenschonendes Vorgehen. Es entsteht im Gegensatz zum Relaunch kein riesiger Arbeitsblock, der viele Menschen und gegebenenfalls auch externe Agenturen bindet. Zusätzlich lässt sich über den Zeitverlauf beim Experimentieren eine Routine aufbauen, wodurch das Team profitiert. So fühlt sich der Prozess immer leichter an und gleichzeitig entwickelst du deine Website Schritt für Schritt weiter.
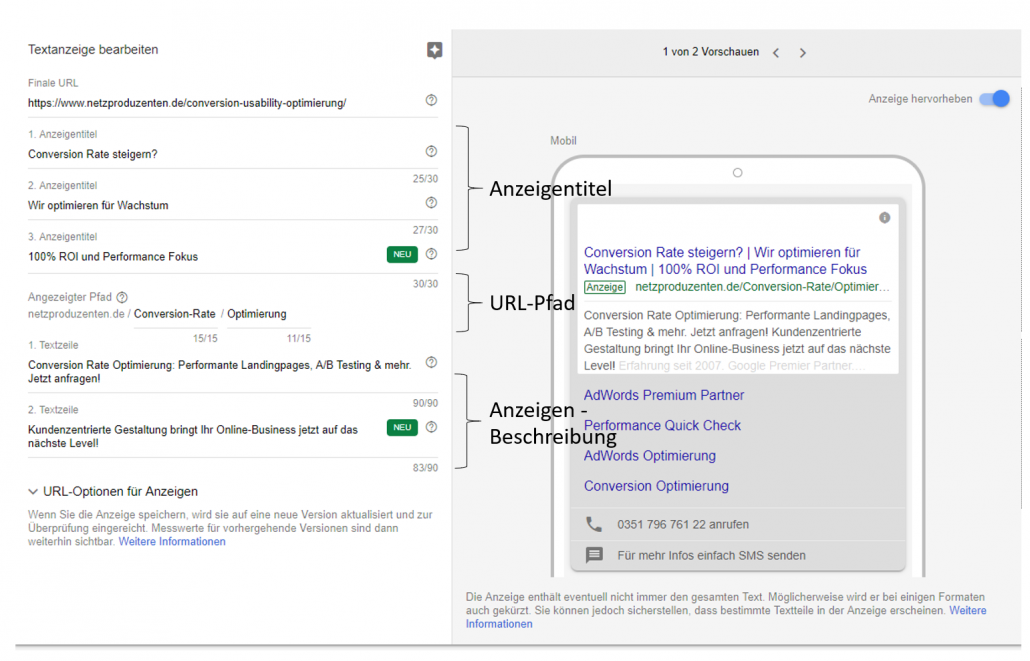
- Die Learnings, die du aus deinen Experimenten ziehst, kannst du in vielen Bereichen wiederverwenden. Wenn du beispielsweise herausfindest, dass eine bestimmte Kundenansprache auf der Website sehr gut funktioniert hat – kannst du diese in deine Facebook oder Google Anzeigen übernehmen.
Fazit: Funktionalität und die ständige Weiterentwicklung der Website sind essenziell.
Im Grunde ist es ganz leicht Online-Shops weiterzuentwickeln. Im ersten Schritt solltest du immer die technischen Grundlagen im Auge behalten. Achte vor allem darauf, dass deine Seite auch zu deiner Zielgruppe passt.
Stellst du die Funktionalität sicher, dann würden wir immer sagen: Testen, Testen, Testen um deinen Online-Shop voranzubringen.
Auch wenn der Mehraufwand durch die umfangreiche Research zunächst abschreckend wirken kann – auf lange Sicht bringst du so deinen Online-Shop schneller aufs nächste Level. Mithilfe unserer Tipps solltest du nun leichter zielgerichtete Tests für deinen Online-Shop durchführen und auf Basis einer zielgerichteten Analyse mehr Umsatz generieren.
Bleib dran, um im zweiten Teil mehr zu den anderen beiden Prinzipien zu erfahren!