(Web-)Design sorgt für mehr als eine schöne Optik. Im besten Fall trägt die Gestaltung dazu bei, dass deine Kunden gerne auf der Seite verweilen und mehr Lust darauf haben, mit dir eine Geschäftsbeziehung einzugehen. Die Onepage ist ein spannender Ansatz aus dem Webdesign, der vieles einfacher macht. Aber wie performt das seitenlose Webdesign in den Bereichen SEA, Conversion-Optimierung und Usability? Wir schauen uns Pro und Contra für das Onepage-Webdesign an und helfen dir dabei, eine gute Entscheidung dafür oder dagegen zu treffen.
Was bedeutet Onepage im Webdesign?
Alle Informationen auf einer Seite: Im Onepage-Webdesign arbeiten wir nicht mit einer klassischen Seitenstruktur mit Startseite, Kategorieübersichten und Unterseiten. Stattdessen befinden sich alle Inhalte auf einer Webadresse. Daher stammen auch die Namen Single-Page oder seitenloses Webdesign.
Seitenlos, aber nicht einseitig: Ein Onepager eignet sich für informative Übersichtsseiten, B2B-Firmenportraits oder besondere Kampagnen.
Der Nutzer kann einfach durch die Inhalte scrollen, ohne ein Menü zu bedienen. Das ist praktisch auf kleinen Bildschirmen, erfordert aber ein Umdenken beim Webdesign: Es geht hier nicht darum, möglichst viele Informationen zu bieten. du musst den Content so eindampfen, dass er klar, prägnant und kompakt auf die lange Seite passt. Schließlich soll der Leser nicht von der schieren Masse an Informationen erschlagen werden! Wie genau das funktioniert, liest du in unserem Artikel über den Webdesign-Trend One-Page.
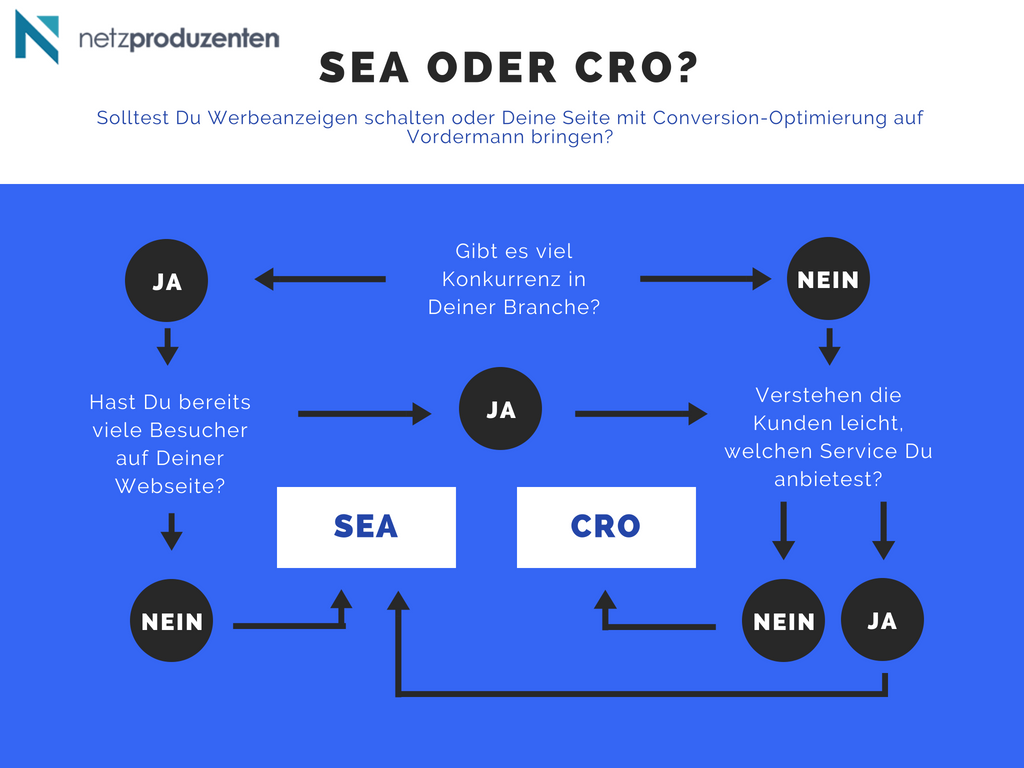
Lohnt sich eine Onepage überhaupt für dein Projekt? Um diese Frage zu beantworten, werfen wir einen Blick auf die Möglichkeiten bei der SEA-Werbung, den Usability-Aspekt und das Potenzial für die Conversionoptimierung.
Macht eine Onepage SEA leichter oder schwieriger?
Normalerweise läuft eine SEA-Werbekampagne so ab:
- Wir identifizieren einzelne Landing Pages oder Unterseiten, für die sich eine Werbeanzeige lohnt (oder erstellen eine Landing Page für spezielle Kampagnen).
- Mit den passenden Keywords für die jeweilige Unterseite erstellen wir eine Google Ads-Kampagne oder schalten andere Anzeigen im Displaynetzwerk.
- Die Kunden fühlen sich passgenau angesprochen und klicken auf die Anzeige. Profit!
Bei einer Onepage stehst du vor einem besonderen Problem: Du kannst die Werbeanzeigen nicht nach Suchintention und Keywords aufteilen, sondern hast nur eine einzige Seite als Landing Page zur Verfügung. Das bedeutet, dass du alle denkbaren, vielversprechenden Suchanfragen mit einer einzigen Headline abholen musst. Eine große Herausforderung! Onepage-Webdesign macht SEA nicht einfacher oder schwerer, aber es verändert definitiv die Mechaniken, mit denen du arbeitest.
Vorteile aus SEA-Sicht
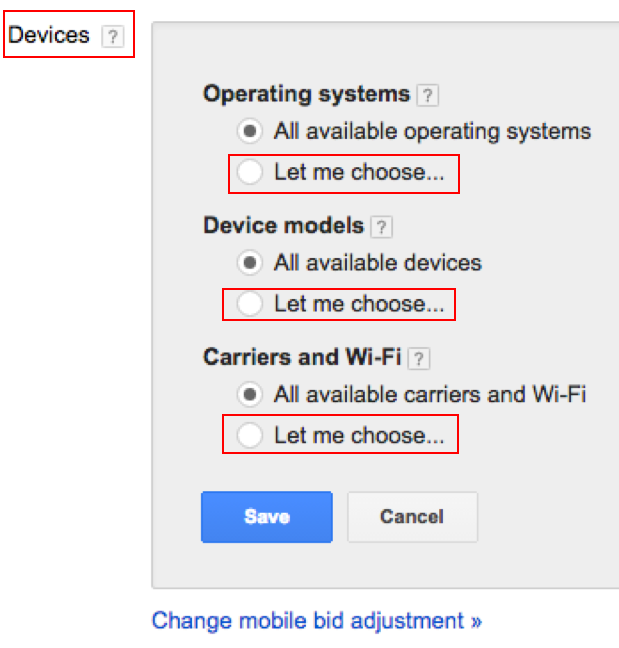
- Viel Analysearbeit entfällt, weil du weniger Optionen bei der Buchung hast.
- Du musst keine eigenen Landing Pages erstellen.
- Mit einem fantastischen ersten Eindruck kannst du deine Kunden sofort überzeugen.
- Alle Informationen zu deinem Unternehmen und Angebot finden sich auf der „Landing Page“/Startseite.
- Sehr gute Post-Click-Experience für den User, wenn du alles richtig machst.
Nachteile aus SEA-Sicht
- Sehr unflexibel, da jeder User auf derselben Seite herauskommt.
- Es ist schwierig, konkrete Longtail-Keywords einzubuchen, weil der Kunde auf einer allgemeinen Startseite landet.
- Die Nutzer finden eventuell nicht sofort die Inhalte, die du in der Ad versprichst.
- Du kannst nur wenige Keywords sinnvoll nutzen und hast kaum Freiheiten beim Einsatz.
- Durch den Mangel an Keywords auf der Seite kannst du die Meta-Tags in der Anzeige nicht besonders gut optimieren.
Conversion-Optimierung im Onepage-Webdesign
Die Onepage erzählt immer eine Geschichte. Der Leser arbeitet sich von oben nach unten durch die Inhalte, ohne auf Abwege zu kommen. Das bedeutet, dass du dich hier kreativ austoben kannst. Ideal für die Conversion-Optimierung! Denn du kannst diese Storytelling-Struktur nutzen, um am Ende eine Conversion herbeizuzaubern. Wenn du hier geschickt arbeitest, das Design perfektionierst und die Inhalte auf deine Kunden anpasst, ist die einzige Option für den User, am Ende auf den Button zur Interaktion zu klicken.
Ein Onepager ist grundsätzlich nichts anderes als eine einzige, lange Landing Page, die du nach deinen Bedürfnissen optimieren kannst.
In Sachen Conversion-Optimierung kann das Onepage-Webdesign also definitiv punkten. Aber wo Licht ist, ist auch Schatten: du weißt sicherlich, dass es nicht besonders vielversprechend ist, auf einer Landing Page mehrere Interaktionsmöglichkeiten zu bieten. Bei einem Onepager hast du aber keine andere Wahl – Kontaktformular, Newsletter-Anmeldung und Webshops streiten sich um die Aufmerksamkeit des Nutzers. Hier musst du also geschickt vorgehen, um deine potenziellen Kunden richtig an die von dir gewünschte Conversion heranzuführen.
Vorteile aus Conversion/CRO-Sicht
- Deine Message kommt klar und prägnant zum Tragen, was sich in der Regel in einer guten Conversion-Rate widerspiegelt
- Die Geschichte, die du auf deiner Singlepage erzählt, gipfelt naturgemäß in der Möglichkeit zur Conversion.
- Du musst bei einer Conversionoptimierung nur eine einzige Seite verbessern.
- Die Struktur ist perfekt geeignet, um einen wirksamen Call-to-Action einzubauen.
Nachteile aus Conversion/CRO-Sicht
- Du kannst auf einer Onepage meist nur eine Art der Interaktion sinnvoll optimieren (Newsletter-Anmeldung ODER Lead-Formular ODER Warenkorb ODER …).
- A-/B-Tests sind schwierig, weil du nur an einem Detail pro Seite gleichzeitig experimentieren kannst.
- Onepage-Webdesign ist nicht geeignet, wenn du mehrere Informationen oder Produkte in unterschiedlichen Kategorien anbietest.
Nutzbarkeit: Wie leicht lässt sich eine Onepage bedienen?
Usability und Conversionoptimierung gehen Hand in Hand. Während sich CRO ganz um die strategische Seite der Umsatzsteigerung dreht, geht es bei der Usability-Optimierung um technische Feinheiten und ein nutzerfreundliches Design. Das Onepage-Webdesign hat das Potenzial, grandiose, intuitive und leicht bedienbare Seiten hervorzubringen. Genauso kann es passieren, dass du weit über das Ziel hinausschießt und eine viel zu komplexe Webseite erstellst. Es gilt hier also, mit guter Planung gegenzusteuern und von Anfang an eine klare, stringente Idee zu verfolgen.
Die Onepage vereinfacht die Webseitenstruktur. Sorge also dafür, dass auch die Bedienbarkeit so einfach wie möglich ist!
Kleine Details reichen schon, um den Usern eine hervorragende UX-Experience zu geben. Sprungmarken führen direkt zu den einzelnen Themenbereichen, Animationen machen auf komplexe Inhalte verständlich und interaktive Elemente sind ein Segen für die Conversion-Rate.
Vorteile aus der Usability-Perspektive
- Du kannst deine Inhalte narrativ anordnen und damit eine Geschichte erzählen, die der Kunde instinktiv versteht.
- Die Bedienung ist denkbar einfach und funktioniert mit der Maus oder dem Finger.
- Du leitest den Nutzer in jedem Fall so, wie du es möchtest, und musst keine alternativen Routen über die Webseite bedenken.
- Durch responsives Webdesign funktioniert die Seite auch auf kleinen Bildschirmen.
- Onepager lassen sich viel einfacher in sozialen Netzwerken teilen und sind durch ihr (häufig) schickes Design beliebt bei den Fans deiner Marke.
Nachteile aus Usability-Perspektive
- Du musst dir viel Mühe geben, den Content sinnvoll einzugrenzen und anzuordnen, um kein Chaos in den Köpfen deiner Kunden anzurichten.
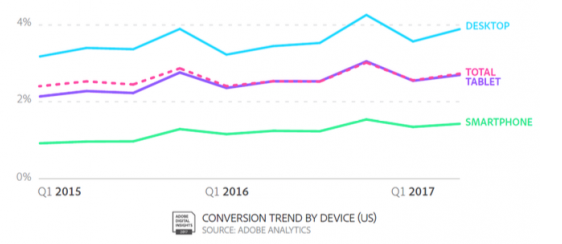
- Viele grafische Inhalte sorgen für längere Ladezeiten – besonders relevant für mobile Endgeräte!
- Onepage-Webdesign eignet sich nicht für jedes Webprojekt (Shops mit vielen Produktkategorien sind zum Beispiel schwierig.)
Fazit: Onepage-Webdesign: Pro und Contra halten sich die Waage
Onepage-Webdesign hat einige Vorteile. Nicht zuletzt ist es natürlich preiswerter, eine einzelne Seite zu entwickeln, als eine klassische Webseitenstruktur aufzubauen. Du kannst dich aber auch dafür entscheiden, eine außergewöhnliche Userexperience auf die Beine zu stellen – da gehen die Preise natürlich wieder in die Höhe, und du solltest für solche Ideen definitiv mit einem Spezialisten zusammenarbeiten. Mit ein bisschen Glück erscheint deine Seite dann sogar unter den besten Single Pages im Internet! Wenn wir aber die ganz klassische Onepage ohne viel Schnickschnack betrachten, lohnt sie sich vor allem in drei klaren Fällen:
- Du bist Freelancer oder besitzt ein kleines Unternehmen und musst deine Angebote nicht wortreich erklären.
- Eine besondere Kampagne oder Aktion unter dem Dach deiner Marke braucht eine eigene Webpräsenz.
- Du hast eine einzigartige Idee, wie du deine Geschichte erzählen willst, um Kunden zu gewinnen.
Unser Fazit lautet also: Wenn du einen klaren Plan hast, wie du beim Webdesign vorgehen willst, lohnt sich die One-Page. Conversion-Optimierung, SEA und Usability lassen sich dann relativ problemlos umsetzen und stetig verbessern. Es ist wichtig, dass du ein definiertes Ziel vor Augen hast. Außerdem gibt es noch ein paar organisatorische Details: Auch auf einer Onepage muss das Impressum und die Datenschutzerklärung vollständig und präsent verfügbar sein. Sprich: du musst diese vorgeschriebenen Informationen unter den eigentlichen Inhalt der Seite packen und idealerweise mit einer Sprungmarke darauf verlinken.
Zusammenfassung
- Eine Onepage beschreibt eine Webseite ohne Kategorien und Unterseiten, sondern ist als lange Einzelseite gestaltet.
- Du kannst die scrollbare Fläche für gutes Storytelling nutzen, das deine Marke oder dein Angebot zielgerichtet bewirbt.
- Durch das klare Ziel am Ende der Seite ist die Conversion-Optimierung hier sehr lohnend.
- SEA für Onepager funktioniert nach anderen Regeln und muss mit einer klaren Strategie angegangen werden.
- Damit Onepage-Webdesign performt, musst du die Seite perfekt planen und aus Usability-Perspektive optimieren.
Was ist deine liebste Onepage? Was sollte man beim seitenlosen Webdesign unbedingt noch beachten? Lasse es uns in den Kommentaren wissen!