Du bist auf der Suche nach einem guten Partner für Deine Werbung? Aber die Quest nach der perfekten Online-Marketing-Agentur kann manchmal ganz schön schwierig sein. Und wie genau läuft eine erfolgreiche Zusammenarbeit eigentlich ab? Was gilt es zu beachten? Wir haben für dich die ultimative Checkliste für die Zusammenarbeit mit einer Online-Agentur zusammengestellt. Ganz gleich, ob Content, SEA oder mobile Optimierung: Diese Fragen solltest du dir stellen, um das beste Ergebnis aus der Arbeit mit der Agentur herauszuholen.
Vor der Zusammenarbeit
Der Weg ist das Ziel: Die Suche nach der passenden Online-Marketing-Agentur stellt die Weichen für die erfolgreiche Zusammenarbeit. Deswegen solltest du dir hier auf jeden Fall Zeit nehmen. Nicht jede Agentur ist Experte für alle Bereiche der Werbung im Internet. Und das ist auch besser so: Im Online-Marketing muss man sich auf Themenbereiche spezialisieren, um up-to-date zu bleiben. Deswegen solltest du im ersten Schritt überlegen, was du überhaupt willst. Geht es um ein spezielles Thema oder willst du den vollen Rundum-Service? Welche Ziele sollen erfüllt werden?
- Willst du engeren Kontakt mit Deinen Kunden?
- Mehr Traffic auf Deiner Seite?
- Eine höhere Conversion-Rate?
- Besseren Content für Webseite und Social-Media-Kanäle?
- Oder willst du, dass mehr Menschen Deine Newsletter klicken?
Mit einem festen Ziel vor Augen machst du dich dann auf die Suche. Bei dem Verzeichnis der Google Partner-Agenturen findest du eine Vielzahl an potenziellen Agenturen, die von Google selbst zertifiziert sind.
- Was ist mein Anliegen, um welche Aufgaben geht es?
- Macht das Outsourcen Sinn?
- Gibt es in einer annehmbaren Nähe eine Agentur, die diese Bedürfnisse erfüllen kann?
- Hat die Agentur Spezialisten für mein Problem?
- Hat die Agentur einen guten Ruf oder kenne ich andere Kunden?
Die Anfrage
Der erste Schritt ist nicht nur in der Liebe schwierig. Hast du einmal eine Agentur aufgespürt, bei der du ein gutes Gefühl hast, kommt die erste Anfrage. Idealerweise sollte diese erste Mail oder Kontaktanfrage schon alle wichtigen Punkte beinhalten, damit die Online-Marketing-Agentur einen realistischen Plan und Pitch erstellen kann. Deine Angaben müssen noch nicht detailgetreu und bis in die letzte Feinheit ausgearbeitet sein. Aber die Basis-Infos sollten definitiv nicht fehlen.
- Gibt es auf der Seite ein Kontaktformular oder soll ich einfach eine Mail schreiben?
- Weiß ich schon, wie der Ablauf der Zusammenarbeit aussehen soll oder will ich erst einmal eine Beratung?
- Welche Informationen brauchen die Mitarbeiter der Agentur? (Generell: Branche, gewünschter Service, Zielgruppe, spezielle Wünsche)
- Gibt es schon bisherige Maßnahmen, die meine Online-Marketing-Agentur kennen sollte?
- Welches Werbebudget steht zur Verfügung?
- Welche Befugnisse und Zugänge hat die Agentur bei dem Werbeprojekt?
- Bis wann will ich einen Kostenvoranschlag vorliegen haben?
Die ersten gemeinsamen Schritte
Es kann losgehen! Wenn ihr euch füreinander entschieden habt, folgt eine feinere Abstimmung der gemeinsamen Ziele. So lernst du die Möglichkeiten kennen, die eine Online-Marketing-Agentur leisten kann. In dieser Stufe wird auch das erste Budget festgelegt und ein detailliertes Briefing entsteht. So herrscht auf allen Seiten Klarheit. Um am Ende zu überprüfen, ob die Marketingarbeit ein Erfolg war, sollten die Ziele so konkret wie möglich sein. Daran kann man sich am Ende auch messen lassen. Kommunikation ist hier das Zauberwort: Je schneller und unkomplizierter man offene Fragen klären kann, desto besser.
- Sind gemeinsame, konkrete Ziele festgelegt? Kann ich Zahlen nennen, die realistisch, aber trotzdem sportlich sind?
- Hat die Agentur ein ausführliches Stylesheet für das Layout und Design bekommen?
- Gibt es Richtlinien oder Vorstellungen zum Wording?
- Welche Zielgruppe soll umworben werden? Gibt es Buyer Personas?
- Gibt es im Unternehmen einen festen Ansprechpartner für die Agentur?
- Bis wann läuft die erste, verbindliche Deadline für die ersten Arbeiten?
- Haben die Experten von der Agentur Zugang zu allen wichtigen Ressourcen und Accounts?
Das Feedback
Der erste Meilenstein ist erreicht, es wird Zeit für eine eingehende Analyse. Gehen die Entwürfe und Arbeiten der Agentur in die Richtung, die du willst? Was muss geändert werden? Wichtig ist auch, wie genau das Erfolgs-Tracking abläuft. Bekommst du die Auswertungen komplett von der Agentur oder kannst du selbst einen Blick auf die Zahlen werfen? Regelmäßige Updates geben dir ein gutes Gefühl, dass es stetig voran geht. DER richtige Weg existiert dabei nicht. Ihr findet aber sicher gemeinsam eine gute Lösung.
- Funktioniert die Kommunikation reibungslos? Gibt es für beide Seiten feste Ansprechpartner?
- Kann ich jederzeit Einblick in die Arbeit der Agentur bekommen?
- In welchem Abstand erfolgen die Feedbackschleifen?
- Verstehe ich die Zahlen in der Auswertung?
- Wurden die Ziele erreicht? Wenn nein, gibt es eine gute Antwort nach dem Warum?
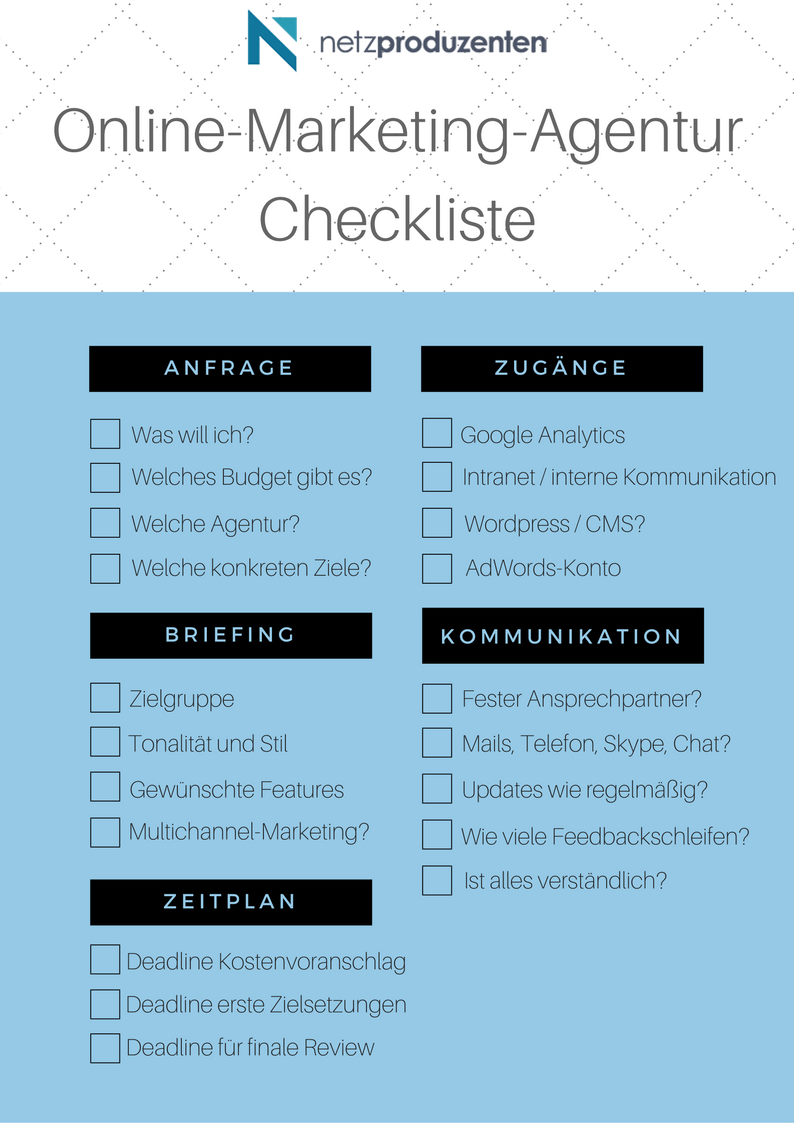
Infografik: Checkliste für die Arbeit mit einer Online-Marketing-Agentur
Wie stellt Ihr Euch die perfekte Online-Marketing-Agentur vor und wie soll die Zusammenarbeit aussehen? Lasst es uns gerne in den Kommentaren wissen!